修改:在toolsbar 修改工具中
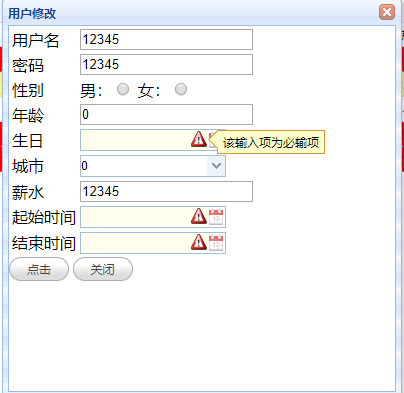
{ text:"编辑用户", iconCls:"icon-edit", handler:function(){ var selectdata=$("#tableid").datagrid("getSelections"); if(selectdata.length!=1){ //判断一下长度是否为1 $.messager.show({ //多选不选提示用户 title:"用户提示", msg:"请选择一条记录进行修改" }); }else{ $("#dd").dialog({ title:"用户修改" }); flag="update"; $("#userform").form("clear"); $("#dd").dialog("open"); $("#userform").form("load",{ id:selectdata[0].id, username:selectdata[0].username, age:selectdata[0].age, city:selectdata[0].city, password:selectdata[0].password, starttime:selectdata[0].startTime, endtime:selectdata[0].endTime, description:selectdata[0].description, salary:selectdata[0].salary, birthday:selectdata[0].birthday, sex:selectdata[0].sex }); } } } html: <div id="dd" title="用户新增" class="easyui-dialog" style="width:400px;height:400px;" closed=true>
<form id="userform" method="post"> <input type="hidden" name="id" > <table> <tr> <td>用户名</td> <td><input type="text" name="username" id="username" required="true" class="easyui-validatebox" validType="namerules" missingMessage="用户名不能为空" ></td> </tr> <tr> <td>密码</td> <td><input type="text" name="password" required="true" id="password" class="easyui-validatebox" validType="minLength[5,8]" missingMessage="密码不能为空" invalidMessage="密码在5到8位之间" ></td> </tr> <tr> <td>性别</td> <td>男:<input type="radio" name="sex" value="1"> 女:<input type="radio" name="sex" value="0"></td> </tr> <tr> <td>年龄</td> <td><input type="text" name="age" id="age"></td> </tr> <tr> <td>生日</td> <td><input type="text" name="birthday" id="birthday"></td> </tr> <tr> <td>城市</td> <td><input type="text" name="city" id="city" class="easyui-combobox" url="servlet1/userServlet1?method=getcity" valueField="id" textField="name"></td> </tr> <tr> <td>薪水</td> <td><input type="text" name="salary" id="salary" validType="salrules[1000,20500]" invalidMessage="薪水在1000到20500之间" class="easyui-validatebox" required=true missingMessage="薪水不能为空"></td> </tr> <tr> <td>起始时间</td> <td><input type="text" name="starttime" id="starttime"></td> </tr> <tr> <td>结束时间</td> <td><input type="text" name="endtime" id="endtime"></td> </tr> </table> <tr colspan="2" align="center"> <td colspan="2"><a class="easyui-linkbutton" id="btn">点击</a></td> <td colspan="2"><a class="easyui-linkbutton" id="btn1">关闭</a></td> </tr> </form> </div>第一步:调用datagrid 的getSelection方法,确定复选框选中情况,该方法返回数组,没有选中就会返回null,控制修改只有一个,判断一下长度是否为1,防止多选不选,给用户一个提示,
修改之前清空一下form表单,因为第一次修改之后,关闭第二次再点修改,仍有第一次修改数据,所以在弹出修改表单之前,清空一下数据,这里的清空可以form的clear,也可以reset,radio和checkbox没有影响,因为接下来就是回显所有数据,easyui不需要在后台通过id查询一次,因为datagrid就是数据表格,保存了所有行记录,直接加载记录填充表单,调用form的load方法,
| load | data | 加载记录来填充表单。 data 参数可以是一个字符串或者对象类型,字符串作为一个远程 URL,否则作为一个本地记录。 |
参数是个data对象,里面是要加载的记录,这记录是直接从datagrid中取,不用再次到后台查
$("#userform").form("load",{ id:selectdata[0].id, username:selectdata[0].username, age:selectdata[0].age, city:selectdata[0].city, password:selectdata[0].password, starttime:selectdata[0].startTime, endtime:selectdata[0].endTime, description:selectdata[0].description, salary:selectdata[0].salary, birthday:selectdata[0].birthday, sex:selectdata[0].sex }); 修改完之后,提交确定按钮,因为增加和修改调用的是同一个dialog,修改时候titile要变成修改
并且点击 点击按钮,分别是新增和修改,必须做一个全局变量flag标记。在新增的toolsbar中标记新增,在修改标记修改,然后再点击同一个按钮时,
判断来确定url,来执行不同的方法


$("#btn").click(function() { $("#userform").form("submit", { url : "${pageContext.request.contextPath}/servlet1/userServlet1?"+(flag=="add"?"method=save":"method=update"), onSubmit : function() { if (!$("#userform").form("validate")) { $.messager.show({ type : "post", title : "提示信息", msg : "验证没有通过,请重新提交表单" }) return false } }, success : function(data) { var data = $.parseJSON(data); $("#dd").dialog("close"); $("#tableid").datagrid("reload"); $.messager.show({ title : data.status, msg : data.message }) }, error : function(data) { var data = $.parseJSON(data); $.messager.show({ title : data.status, msg : data.message }) } }) }) var flag; $("#tableid").datagrid({ url:"servlet1/userServlet1?method=getList", height:500, // width:1000, fit:true, fitColumns:true, toolbar:[ {text:"新增用户", iconCls:"icon-add", handler:function(){ $("#dd").dialog({ title:"用户新增" }); $("#userform").get(0).reset(); $("#dd").dialog("open"); flag="add"; } }, { text:"编辑用户", iconCls:"icon-edit", handler:function(){ var selectdata=$("#tableid").datagrid("getSelections"); if(selectdata.length!=1){ $.messager.show({ title:"用户提示", msg:"请选择一条记录进行修改" }); }else{ $("#dd").dialog({ title:"用户修改" }); flag="update"; $("#userform").form("clear"); $("#dd").dialog("open"); $("#userform").form("load",{ id:selectdata[0].id, username:selectdata[0].username, age:selectdata[0].age, city:selectdata[0].city, password:selectdata[0].password, starttime:selectdata[0].startTime, endtime:selectdata[0].endTime, description:selectdata[0].description, salary:selectdata[0].salary, birthday:selectdata[0].birthday, sex:selectdata[0].sex }); } } }, {text:"查询用户", iconCls:"icon-search", handler:function(){ $("#mylayout").layout("expand","north"); } }, {text:"删除用户", iconCls:"icon-remove", handler:function(){ var selectdata=$("#tableid").datagrid("getSelections"); //选择的复选框个数 if(selectdata<=0){ $.messager.show({ //至少有一个选上 title:"友好提示", msg:"请至少选择一条记录" }) }else{ $.messager.confirm("提示信息","确认删除",function(t){ if(t){ var ids=""; //封装成id字符串发送到后台,像这种"1,2,3,4",这种方式表单提交相同name值,浏览器就是这么封装的,后台只要将这个字符串通过request.getparameter获得,split转化维数组,然后 在数组遍历中一个个删除 for(var i=0;i
查询:

当我点击查询用户,上面就会展开用户查询,
一开始是这样的

这时要用到easyui layout布局,分两大块,上面是north,下面是center,center一定要有,因为center是其他分区计算得到的
有个layout有个特性collapsed=true,默认就是折叠起来的
在查询的toolbar中
{text:"查询用户", iconCls:"icon-search", handler:function(){ $("#mylayout").layout("expand","north"); //回调函数,点击查询用户工具时,就会将layout的region=north展开,调用layout的expand方法 } } 接着就是点击查询按钮,按多条件查询,easyui做了简化,
直接调用datagrid的load方法
| load | param | 加载并显示第一页的行,如果指定 param 参数,它将替换 queryParams 特性。 |
可以携带参数再次向后端发送请求加载,
注意这里的param就是json对象{key:value,key:value} formData,不是queryString形式,过去在序列化随笔中已经详细说明
$("#searchbtn").click(function(){ $("#tableid").datagrid("load",serializeForm($("#searchUser"))); }) }); //js方法:序列化表单 function serializeForm(form){ var obj = {}; console.log(form.serializeArray()); $.each(form.serializeArray(),function(index){ if(obj[this['name']]){ obj[this['name']] = obj[this['name']] + ','+this['value']; } else { obj[this['name']] =this['value']; } }); console.log(obj); return obj; } 这种按条件查询的,后台可以map接收,因为条件是变化的, 以后可以再map中put,可扩展
这里查询的时间实体类和数据库都是字符串类型,数据库中可以进行>= <=判断日期来查询数据
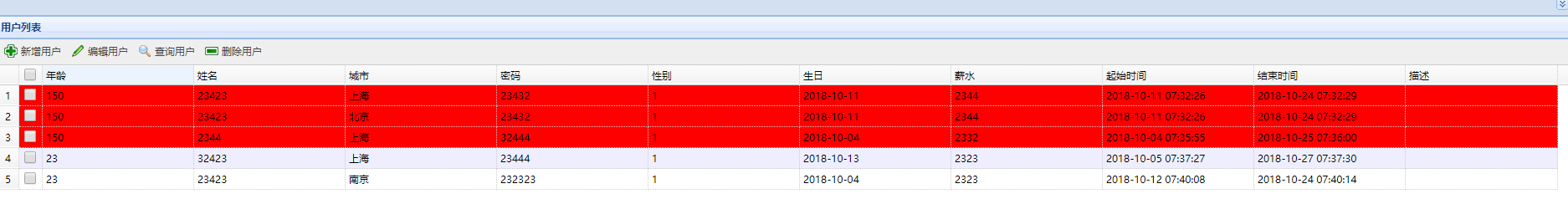
排序:(可不是仅仅只有一列排序,其他列不动,要查询数据库,是整个数据表按照某个字段排序)

可以点击标题栏进行升序降序
需要关闭本地排序,本地排序是初始化不按照服务端返回的数据顺序排序而是按照指定的字段排序
//sortName:"age", // sortOrder:"desc", //remoteSort:false,
注释掉本地排序, 然后自定义排序,在columns特性中,columns是哪些字段展示数据
在需要自定义排序字段中加上sorttable:true,这是columns特性,不是datagrid特性
columns:[[ {title:"复选框", checkbox:true }, { field:"age", title:"年龄", width:100, sortable:true }, {field:"username", title:"姓名", width:100 }, { field:"city", title:"城市", width:100, formatter:function(value,rdata,rowindex){ cityarray.forEach(function(dom,index){ for(var key in dom){ if(key==value){ name=dom[key]; } } }) return name; } }, {field:"password", title:"密码", width:100 }, {field:"sex", title:"性别", width:100 }, {field:"birthday", title:"生日", width:100 }, {field:"salary", title:"薪水", width:100, sortable:true },{field:"startTime", title:"起始时间", width:100 },{field:"endTime", title:"结束时间", width:100 } ,{field:"description", title:"描述", width:100 } 然后就可以看到箭头,点击箭头就会发现它会发送请求到后端,并携带sort ,order排序字段和排序规则asc desc,在后端需要获取这些字段然后拼接sql查询数据库即可,这里就可以发现map好处,可以put到map中,然后再dao层从数据库取map中的数据,拼接
